Redmine¶
- 目次
- Redmine
- Album plugin開発
- RawHtml plugin開発
- 追加導入したプラグイン
- BASH Syntax Highlighting(bashのシンタックスハイライトを追加)
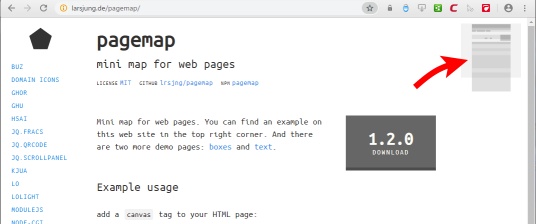
- PageMapの追加
- 役に立ちそうなプラグインメモ
Album plugin開発¶
RawHtml plugin開発¶
追加導入したプラグイン¶
Google Analytics PlugIn¶
Google Analytics PlugIn
http://www.redmine.org/plugins/google_analytics_plugin
Google Analytics を導入可能にするプラグイン。Google Analyticsの導入手順自体は、以下を参照。
ブログマーケッターJUNICHI - まるで教科書!初心者のためのGoogleアナリティクスの使い方【絶対保存版】
https://junichi-manga.com/google-analytics/
BASH Syntax Highlighting(bashのシンタックスハイライトを追加)¶
デフォルトだとシェルスクリプトの色付けが出来ない
#!/bin/bash
DATA=`date`
echo "This is test. ${DATE}"
これを、以下のように色つけるための手順
#!/bin/bash
DATA=`date`
echo "This is test. ${DATE}"
手順¶
以下から、coderay_bash-1.x.x.gem をダウンロードする
2016.8.20時点では、coderay_bash-1.0.7.gem が最新だった
coderay_bash
https://rubygems.org/gems/coderay_bash/
gemは、gzipで圧縮されているだけなので、展開して中から bash.rb というファイルを取り出す。
面倒な人のために、取り出したものを置いておく
次、配置する。ファイルの所有者も環境に合わせて設定する。
# cd [RedmineのDocumentRoot]/vendor/bundle/ruby/gems/coderay-1.1.0/lib/coderay/scanners
# cp -i [コピー元ディレクトリ]/bash.rb ./
# chown apache:apache bash.rb
設定ファイルにbashを追加する。
# cd [RedmineのDocumentRoot]/vendor/bundle/ruby/gems/coderay-1.1.0/lib/coderay/helpers
# cp -pi file_type.rb file_type.rb.org # バックアップ
# vi file_type.rb
file_type.rb の、以下のように書かれている箇所を探す
TypeFromExt = {
'c' => :c,
'cfc' => :xml,
'cfm' => :xml,
'clj' => :clojure,
'css' => :css,
'diff' => :diff,
'dpr' => :delphi,
'gemspec' => :ruby,
...
ここに、bashの設定を追加する
TypeFromExt = {
'bash' => :bash,
'c' => :c,
'cfc' => :xml,
'cfm' => :xml,
'clj' => :clojure,
'css' => :css,
'diff' => :diff,
'dpr' => :delphi,
'gemspec' => :ruby,
...
Webサーバ再起動で反映
# service httpd restart
参考¶
BASH Syntax Highlighting
http://www.redmine.org/boards/3/topics/29926
PageMapの追加¶
赤矢印のところのやつをつけたい

前提¶
- Redmine RawHtml pluginが導入済みであること
- これに加えてlrsjng/pagemapを利用してpagemapを実現します
Setup¶
pagemapのダウンロードと配置¶
$ git clone https://github.com/lrsjng/pagemap
rootで以下(各自の環境に読み替えてください)
# cp -i pagemap/dist/pagemap.min.js /opt/alminium/public/javascripts
# cd /opt/alminium/public/javascripts
# chown apache:apache pagemap.min.js
CSSの追加¶
Redmineで現在使用しているテーマを確認しましょう
テーマによって修正ファイルが異なるため、注意してください
$ cd /opt/alminium/public/themes
$ ls
README alternate classic fish gitmike railsgun
$ cd fish/stylesheets/
$ sudo vi application.css
以下を追加
#map {
position: fixed;
top: 0;
right: 0;
width: 100px;
height: 100%;
z-index: 100;
}
JavaScriptの追加¶
pagemapを動作させたいwikiに以下を貼り付ける
{{rawhtml(<canvas id="map"></canvas><script src="/javascripts/pagemap.min.js"></script><script>pagemap(document.querySelector("#map"));</script>)}}
役に立ちそうなプラグインメモ¶
ナレッジベース機能を追加するプラグイン knowlegebase
https://github.com/alexbevi/redmine_knowledgebase
Redmineでフォーラム機能を拡張する〜Redmine Q&A plugin
http://redminecrm.com/projects/questions/pages/1
参考
Redmine startpageプラグインでトップページを任意のWikiページなどに設定する
https://github.com/txinto/redmine_startpage
参考
Redmine Startpage plugin で任意のプロジェクトの「概要」ページを指定する方法 参考
設定
Controller: projects
Action : show
Id : プロジェクト名
特定の Wiki ページをトップに指定する方法しかWeb検索だと出てこない……
プログラマーズ雑記帳 - Redmine - Wiki マクロの追加方法
http://yohshiy.blog.fc2.com/blog-entry-78.html
redmine_tags
https://github.com/ixti/redmine_tags/
Redmine ver4.1目標で取り込まれるらしい